Ostatnio zacząłem lizać tematy związane z jak dla mnie do tej pory czarna magią jaką jest CSS, jak się okazuję nie jest to aż tak niezrozumiałe 🙂 Kiedyś patrząc na css myślałem, matko co to za Matrixy, wczoraj wpadłem na stronę https://www.w3schools.com i po kilku godzinach zabawy udało mi się stworzyć jakiś tam widget, wersję beta 🙂
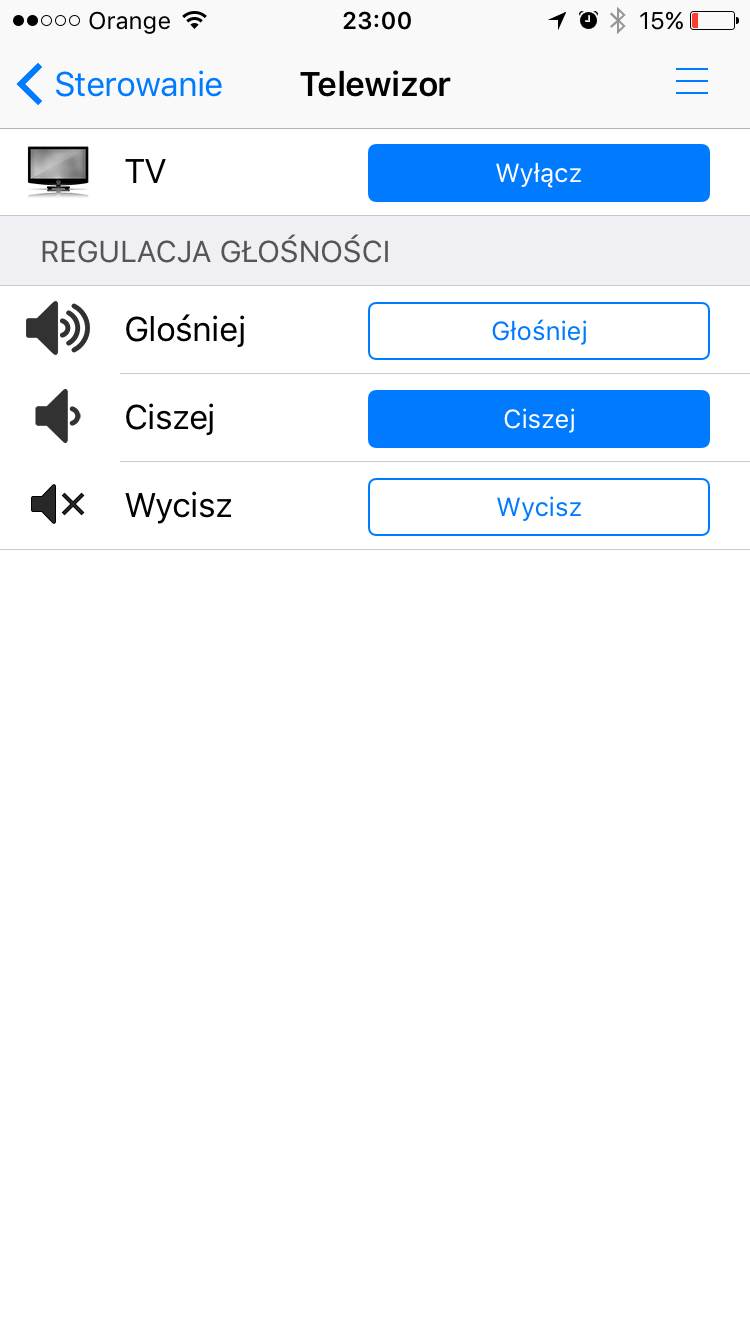
a inspiracją do tego był fakt iż pojedyncze guziki moich pilotów, no cóż nie oszukujmy się, nie spełniały mooich wymagań:
Tak więc na pierwszym obrazku mam połączenie 2 pilotów do TV oraz APPLE TV, wersja beta ale jak wspomniałem dopiero zacząłem zabawę i rozumienie css 😀
Pozdrawiam
p.s. Najzabawniejsza jest sekwencja kolejno przyciskanych klawiszy aby włączyć tv w tryb 90 lub 60 min opóźnienia OFF, nie jest to może profesjonalnie wykonane ale działa 😀 Klik switch i na ekranie się robi magia klik-klak, no ale efekt jest 😀 Teraz nie muszę szukać pilota i grzebać w menu bla bla bla...
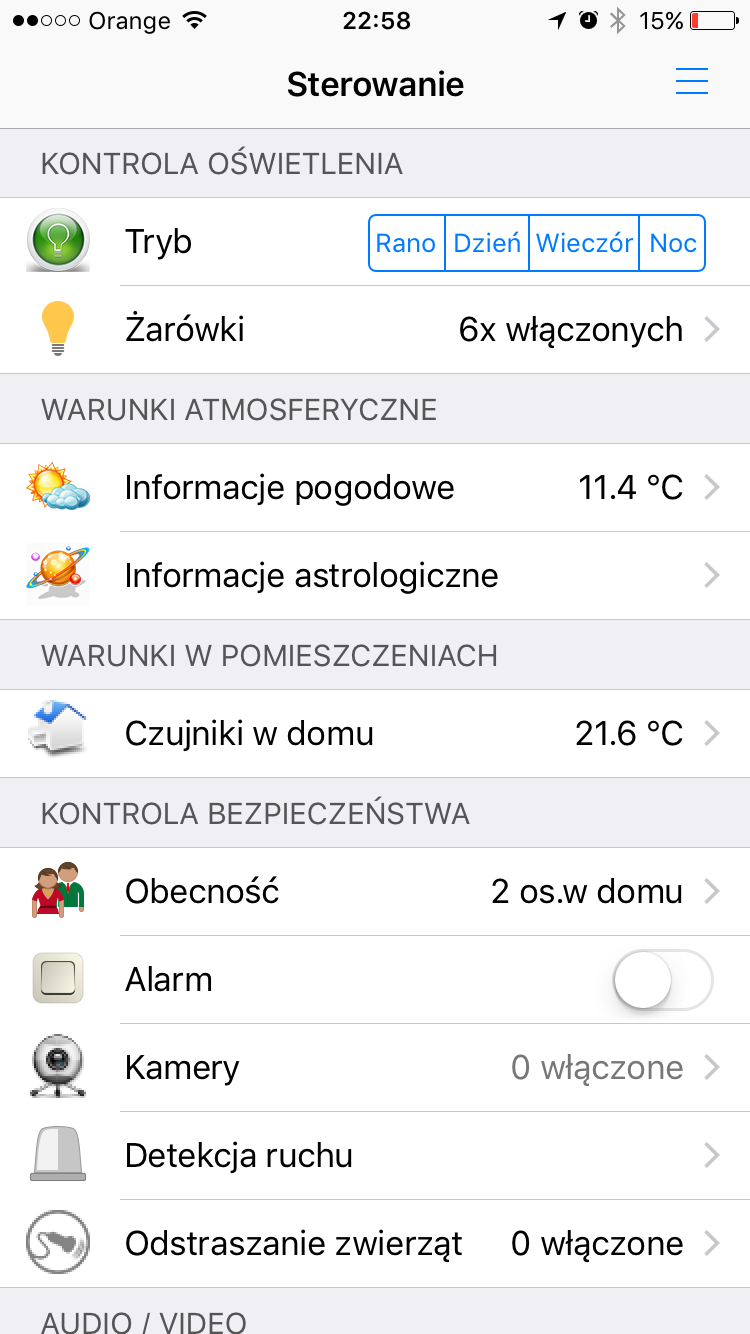
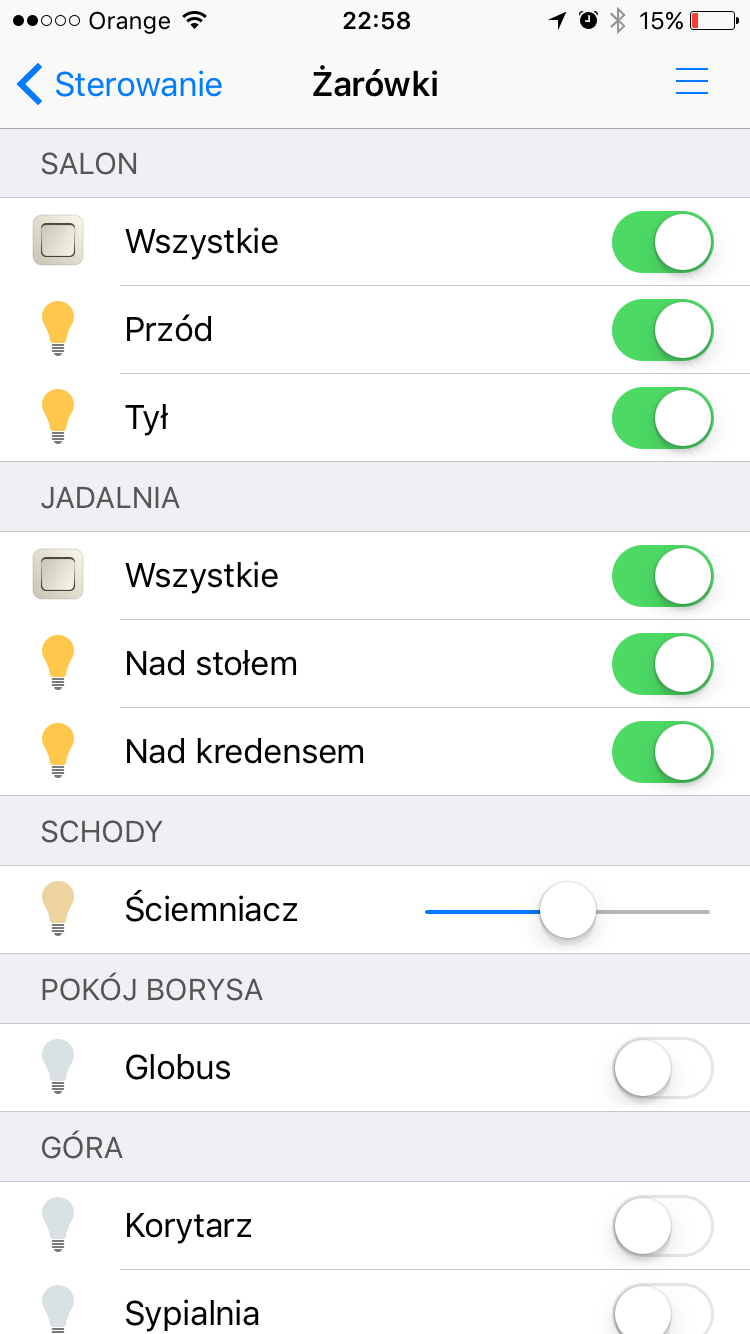
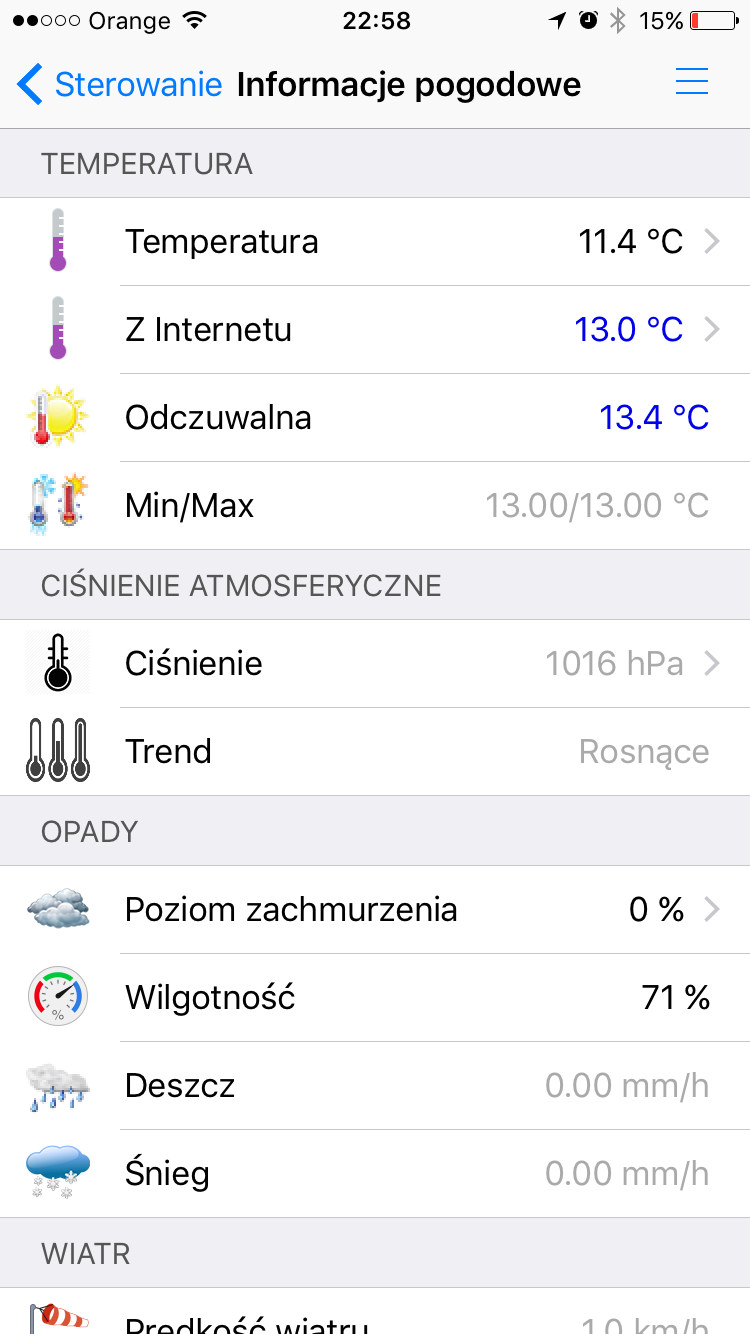
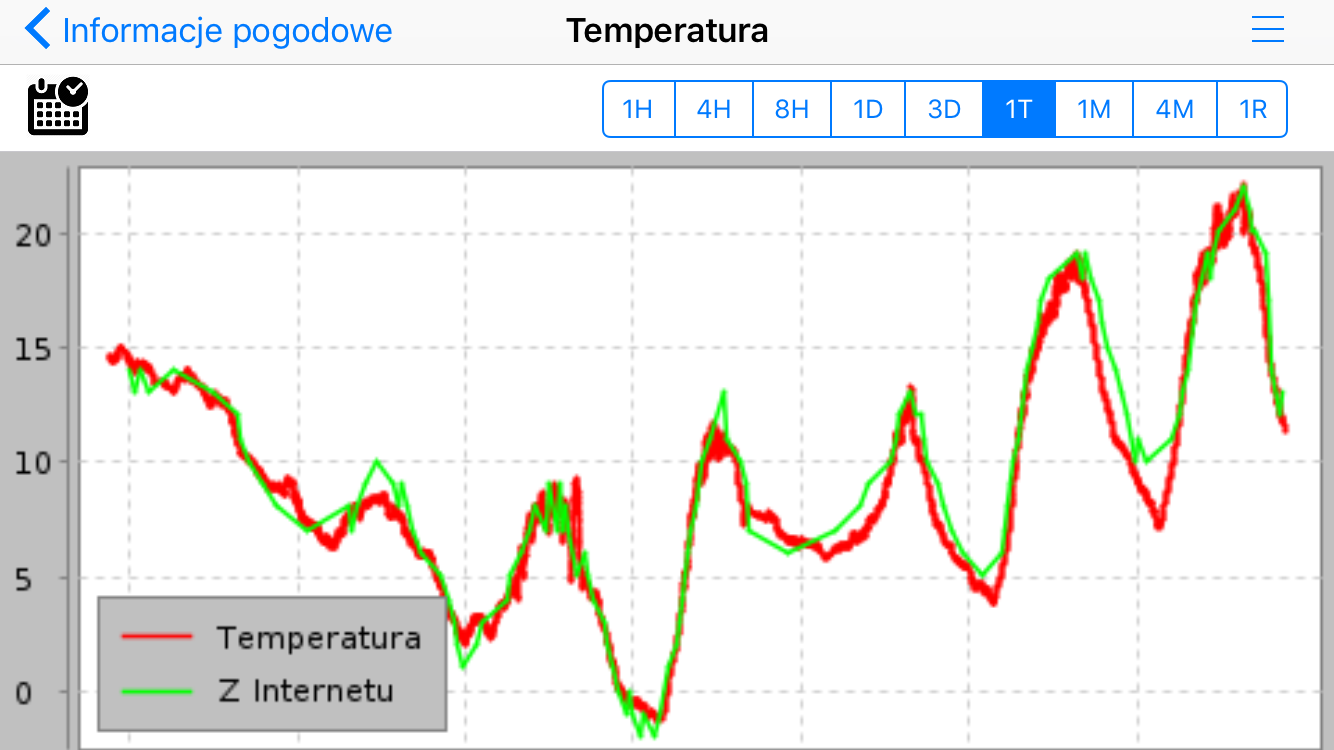
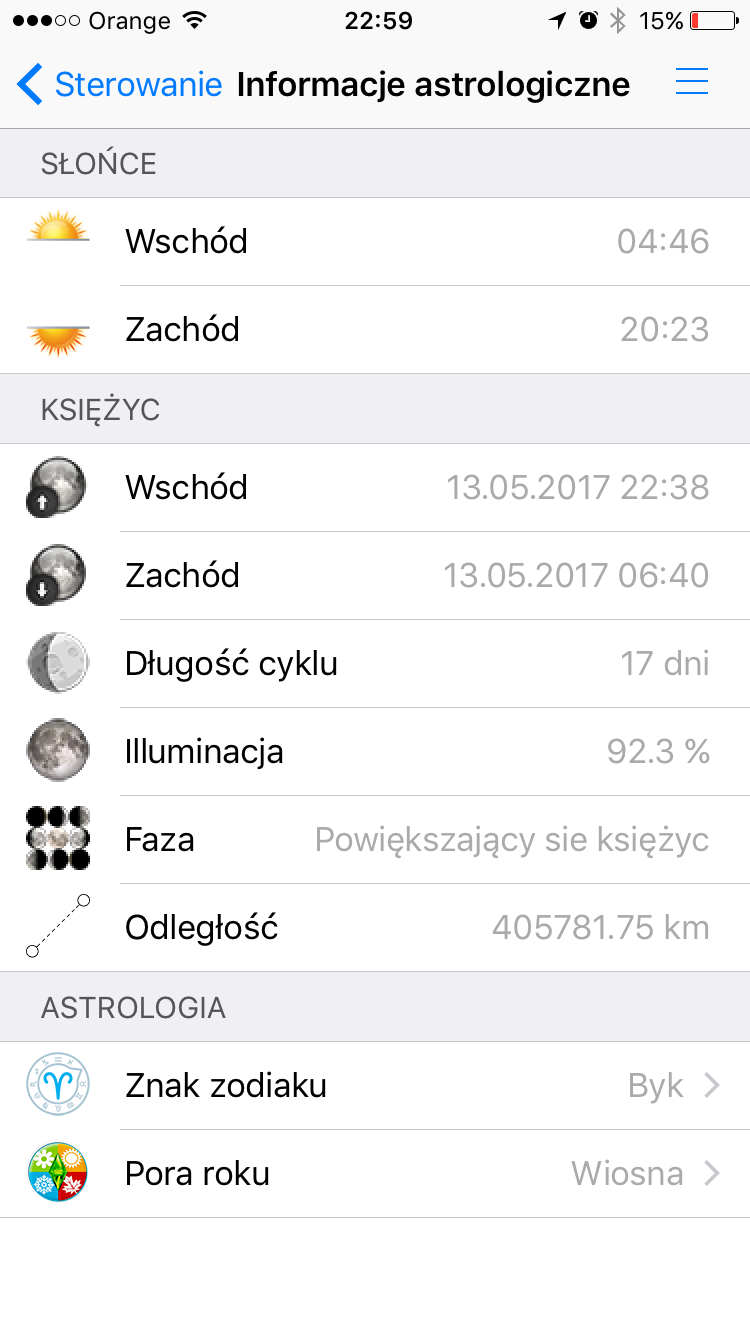
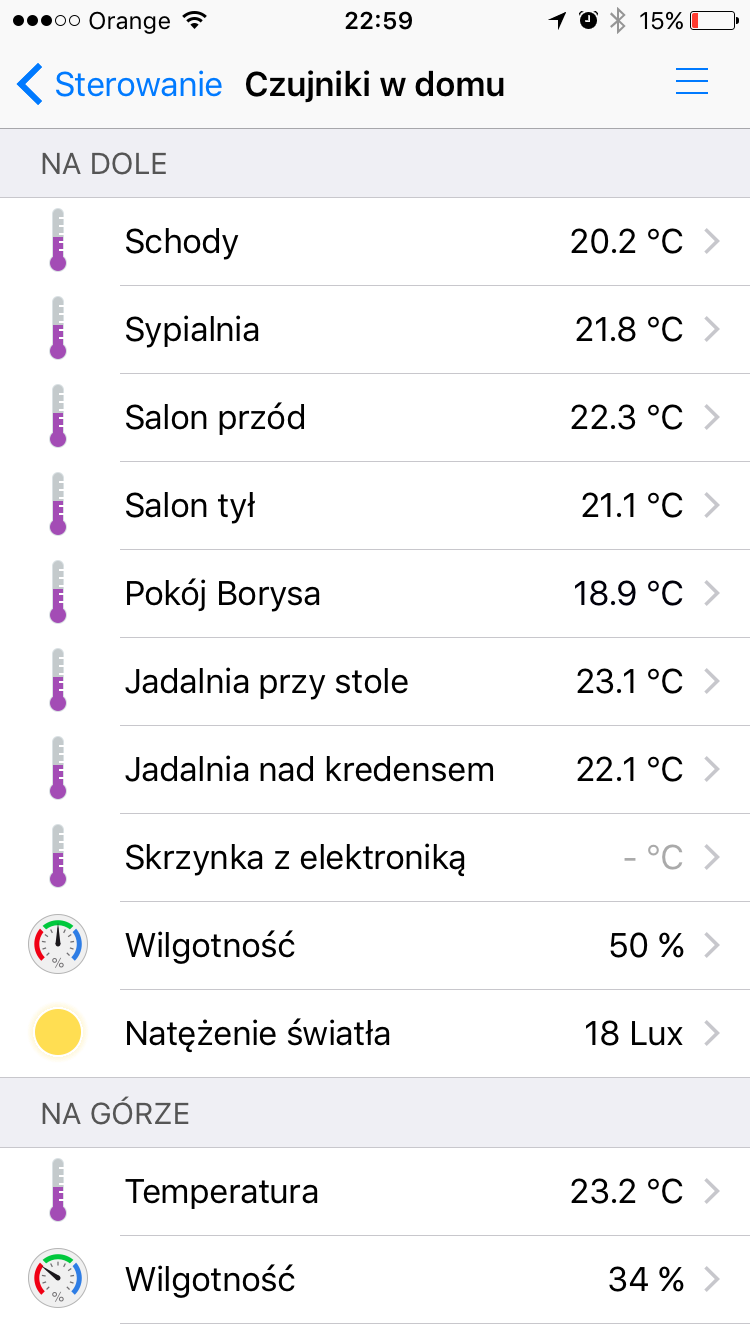
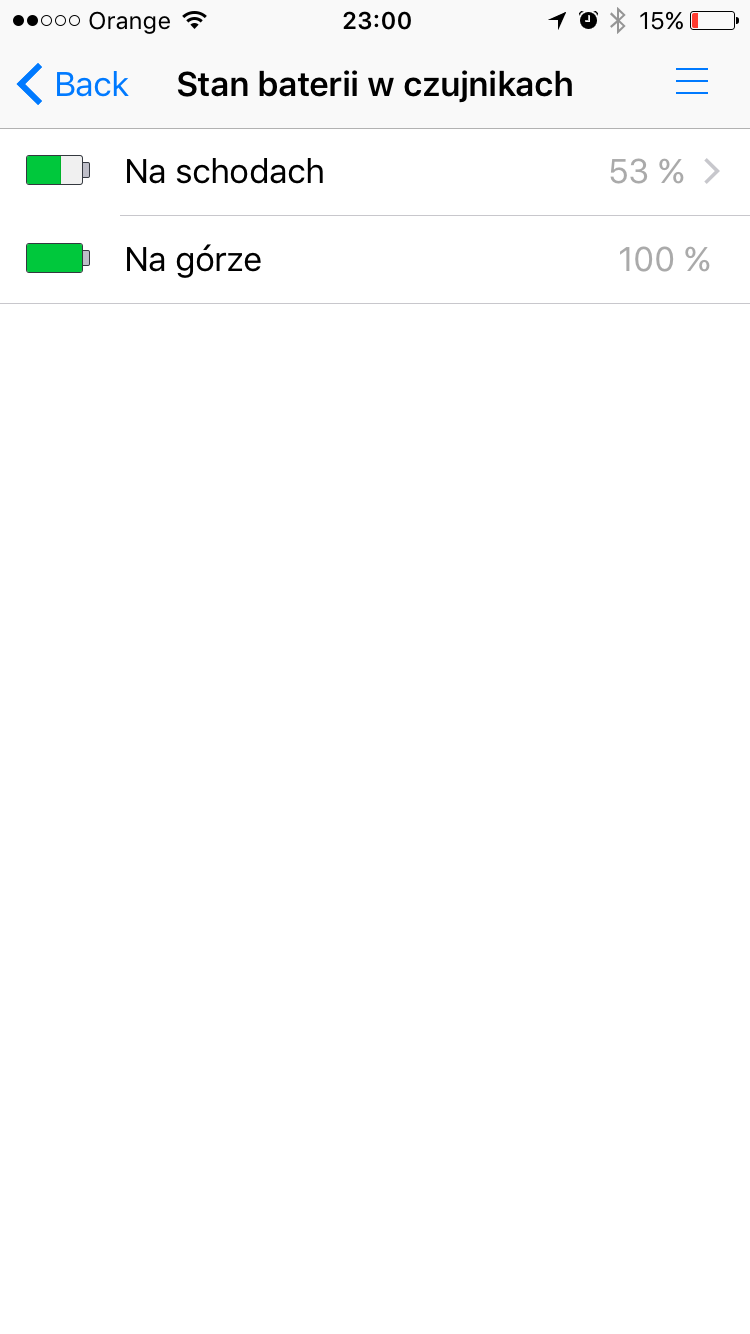
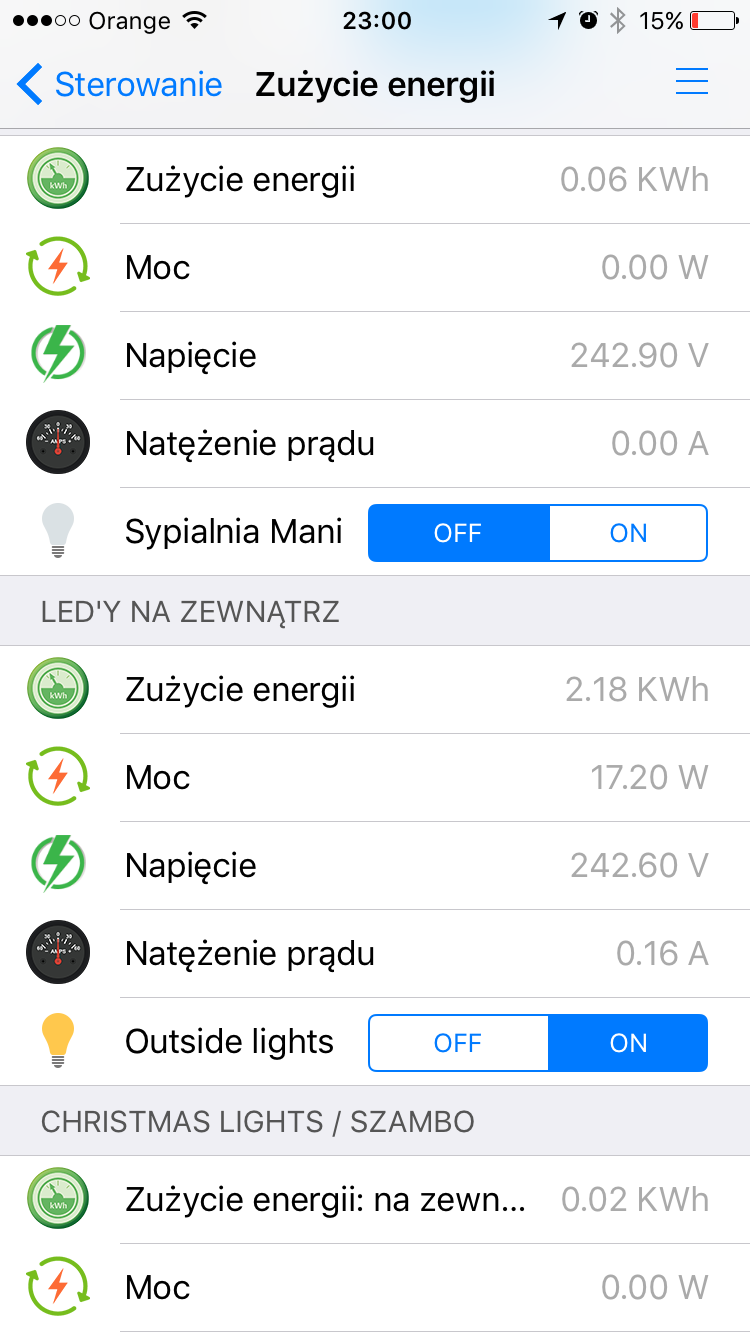
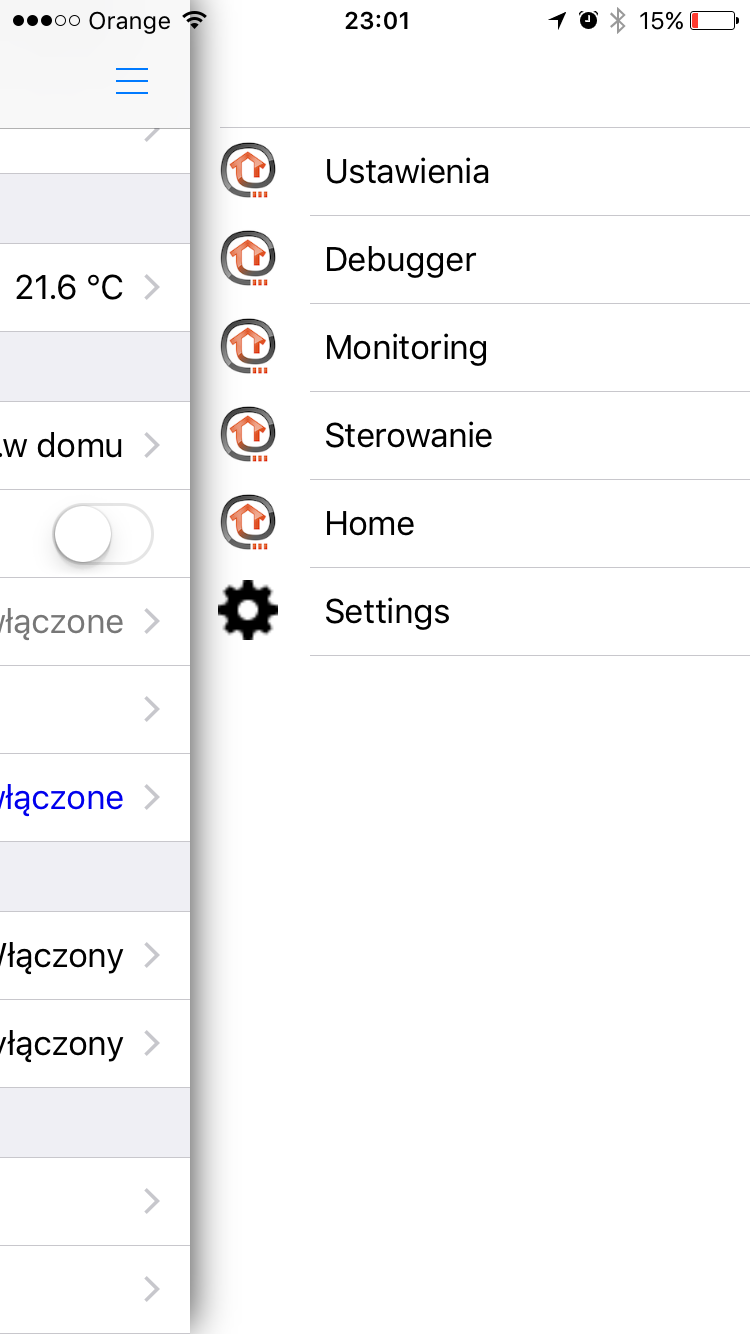
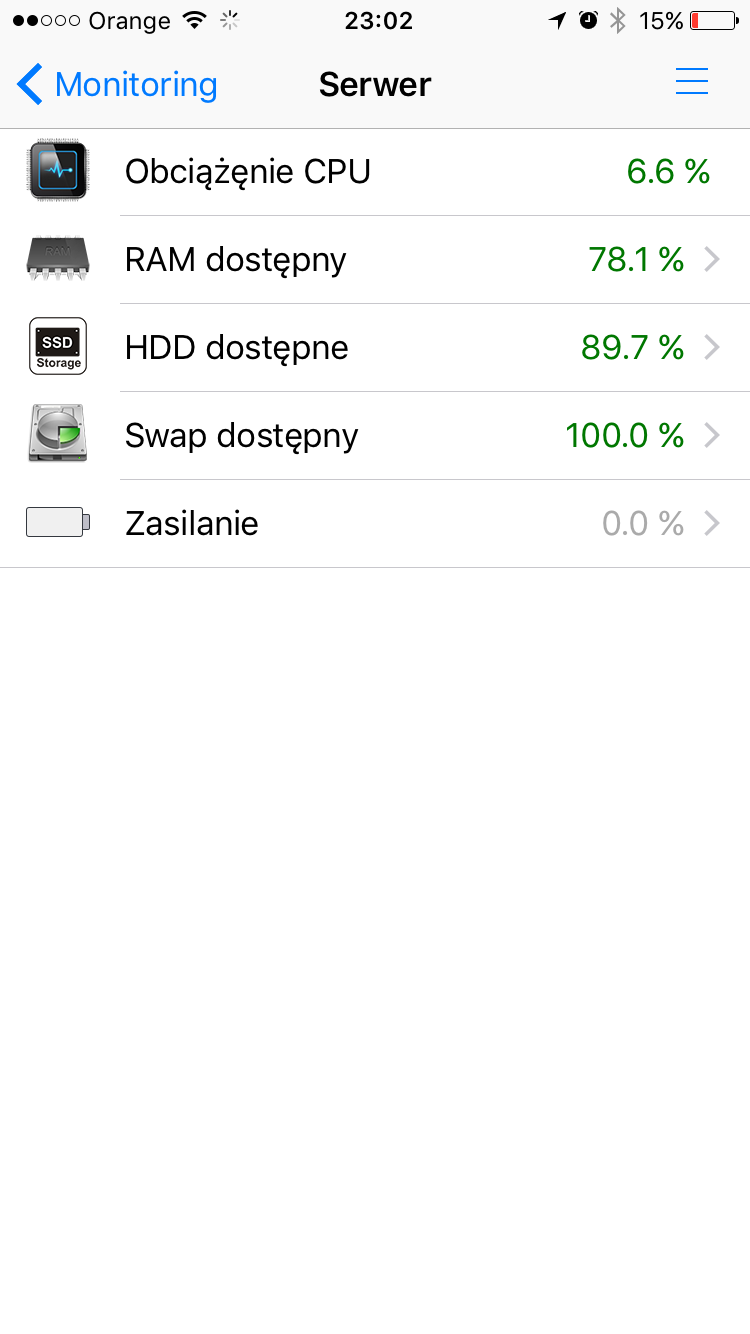
Kilka screenów ode mnie. Najczęściej z tego korzystam ze swojego telefona. Mam tu prawie wszystko. Dzieciaki używają u mnie HomeKit'a - zrobię screeny jak dorwę się do ich telefonów. Mam tez klasycznego Basic UI i Classic UI, ale ich używam tylko do deweloperki. Wrzuce je też w kolejnych dniach. HABPanel do zrobienia
Ja żałuję iż nie udostępniłem kodu, mojej pracy 😀 Teraz miałbym łatwiej odzyskać, głównie pilota 🙂 No ale dzięki temu zaczynam robić jak mi się wydaje trochę ładniejszy panel 🙂
Adrianie ja chcieć źródła z twojego panelu SERVER 😀
Czym obliczasz natężenie i zużycie pronda ?:D
p.s. Niebawem zrobię osobny temat, gdzie udostępnię publicznie kod do moich przycisków i innych elementów 🙂
EDIT:
Adriano a dlaczemu masz tak to rozwiązane ?
Czemu sobie tego ładniej nie pyknąłeś ?
Adrianie ja chcieć źródła z twojego panelu SERVER 😀
Potrzebujesz binding systeminfo - lub jakiś podobnie brzmiący. Chyba w zależności od linuxa różne info z systemu można wyciągnąć. Z tego co pamiętam z Paper UI powinny wszystkie możliwości się pokazać.
*.things
systeminfo:computer:cubietruck [interval_high=60, interval_medium=300]
*.items
Number CPU_Load "Obciążęnie CPU" <my_cpu> { channel="systeminfo:computer:cubietruck:cpu#load"}
Number Storage_Available "Wolna [%.1f]" <my_ssd> { channel="systeminfo:computer:cubietruck:storage#available" }
Number Storage_Used "Zajęta [%.1f]" <my_ssd> { channel="systeminfo:computer:cubietruck:storage#used" }
Number Storage_Total "Całkowity rozmiar [%.1f]" <my_ssd> { channel="systeminfo:computer:cubietruck:storage#total" }
Number Storage_Available_Percent "Wolna [%.1f %%]" <my_ssd> { channel="systeminfo:computer:cubietruck:storage#availablePercent" }
/* Memory information*/
Number memActualFree "Wolne [%.1f MB]" <my_ram> { channel="systeminfo:computer:cubietruck:memory#available" }
Number memActualUsed "Zajęta [%.1f MB]" <my_ram> { channel="systeminfo:computer:cubietruck:memory#used" }
Number memTotal "Całkowita [%.1f MB]" <my_ram> { channel="systeminfo:computer:cubietruck:memory#total" }
Number memFreePercent "Wolne [%.1f %%]" <my_ram> { channel="systeminfo:computer:cubietruck:memory#availablePercent" }
/* Swap memory information*/
Number swapFree "Wolna [%.1f]" <my_swap> { channel="systeminfo:computer:cubietruck:swap#available" }
Number swapUsed "Zajęta [%.1f]" <my_swap> { channel="systeminfo:computer:cubietruck:swap#used" }
Number swapTotal "Całkowity rozmiar [%.1f]" <my_swap> { channel="systeminfo:computer:cubietruck:swap#total" }
Number swapAvailablePercent "Wolna [%.1f %%]" <my_swap> { channel="systeminfo:computer:cubietruck:swap#availablePercent" }
/* Battery information*/
String Battery_Name "Bateria" <my_battery-100> { channel="systeminfo:computer:cubietruck:battery#name" }
Number Battery_RemainingCapacity "Bateria" <my_battery> { channel="systeminfo:computer:cubietruck:battery#remainingCapacity" }
Number Battery_RemainingTime "Pozostało czasu" <my_uptime> { channel="systeminfo:computer:cubietruck:battery#remainingTime" }
*.sitemap
Group item=CPU_Load label="Serwer [%.1f %%]" valuecolor=[>80="#ff0000",>60="#770000",>30="#fcd116",<=30="#007700"] {
Text item=CPU_Load valuecolor=[>80="#ff0000",>60="#770000",>30="#fcd116",<=30="#007700"]
Group item=memFreePercent label="RAM dostępny" valuecolor=[>60="#007700",>40="#fcd116",>30="#770000",<=30="#ff0000"] {
Text item=memTotal
Text item=memActualUsed
Text item=memFreePercent
Text item=memActualFree
}
Group item=Storage_Available_Percent label="HDD dostępne" valuecolor=[>60="#007700",>40="#fcd116",>30="#770000",<=30="#ff0000"] {
Text item=Storage_Total
Text item=Storage_Used
Text item=Storage_Available_Percent
Text item=Storage_Available
}
Group label="Swap dostępny" item=swapAvailablePercent valuecolor=[>60="#007700",>40="#fcd116",>30="#770000",<=30="#ff0000"] {
Text item=swapTotal
Text item=swapUsed
Text item=swapAvailablePercent
Text item=swapFree
}
Group label="Zasilanie" item=Battery_RemainingCapacity {
Text item=Battery_Name
Text item=Battery_RemainingCapacity
Text item=Battery_RemainingTime
}
}
Czym obliczasz natężenie i zużycie pronda ?:D
Mam kilka diwajsów opartych o zWave, które mierzą jeszcze pronda - nie polecam ze względu na cenę. Będe chciał zrobić na ESP8266 coś żeby mierzył całe zużycie na chałupę no i oczywiście pchał do OH2
U mnie zrobiłem tak:
.rulsy
rule "Volume UP"
when
Item VOLUME received command ON
then
VOLUP.sendCommand(ON)
end rule "Volume DW"
when
Item VOLUME received command OFF
then
VOLDOWN.sendCommand(ON)
end
.items
Switch VOLUME "Volume" (gPilot) {autoupdate="false"}
Switch VOLUP "Volume Up" (gPilot) {autoupdate="false", mqtt=">[mosquitto:/iQ/PILOT/VUP:command:ON:ON]"}
Switch VOLDOWN "Volume Down" (gPilot) {autoupdate="false", mqtt=">[mosquitto:/iQ/PILOT/VDOWN:command:ON:ON]"}
.sitemap
Frame label="TV" {
Text label="Pilot" icon="television" {
Frame label="Samsung" icon="television"{
Switch item=POWER icon="switch-off" mappings=[ON="POWER"]
Switch item=VOLUME icon="soundvolume" mappings=[OFF=" vol - ", ON=" vol + "]
Switch item=MUTE label="Wycisz" icon="soundvolume_mute" mappings=[ON=" MUTE "]
}
}
}
Nie wiem czy to poprawnie w sumie ale działa 😀
Nie wiem jak się tych KOD używa, serio rozwala mi cały topick !
sprytne - ma sens
Nauczcie mnie kodować na tym forum 😛 BLOK CYTAT, KOD,ŹRÓDŁO --- jak tego używać ?
Kiedyś na forach to robiłem:
......
a tu nie mam pojęcia, zaznaczam text klikam KOD i niby ok, ale jak zaznaczę poniżej kolejny kod to mi rozwala system.
EDIT: Uspokoiłem duszę i już się nauczyłem 😛
Nowe Maniu Beta testy 😀 (sorry za jakość ale na szybko kręciłem)
A powiedz mi przyjacielu, gdzie customowe ikony wrzucać, żeby OH je widział ?
configuration\icons\classic
No niby tak, ale u mnie nie działało.... przyczyna prozaiczna 😛 jak nazwa ikony była z DUŻEJ literki to jej nie czytało, cholera wie czemu.
Ale już pozmieniałem i śmiga 😀
to jeszcze jedna rzecz (gdybys nie wiedzial) roznica miedzy OH i OH2 ikonkami a automatyczna zmiana jak wygladaj przy przelaczaniu off / on
w OH1 wystarczalo miec 2 ikony
- nazwa-on.png
- nazwa-off.png
w OH2 musza byc 3 zeby dzialalo
- nazwa.png
- nazwa-on.png
- nazwa-off.png
Tak tak, wczoraj też do tego doszedłem właśnie 🙂 nazwy z myślnikiem:
xxx
xxx-on
xxx-off
U mnie coś takiego 🙂 sorry że nie screen ale nie ma mnie w domu 🙂
Adri@n mam takie pytania
- jak liczysz ilość żarówek wł?
- z jakiego dostarczyciela pogody korzystasz?
- Skąd masz astronomie 🙂 podzielił byś się kodem?
- Obecność osób, liczysz to po GPS ? Kamery? czujniki?
-Detekcja ruchu czym to rozwiązałeś ??
-Jak rozwiązujecie On/Off TV czy innych sprzętów gdzie POWER jest tylko jeden 🙂 przy poleceniu Alexy off czy on wykrywa kiedy sonoffy wł/wył ale juz broad link jak powiem 2x off to bd ten sam status
Niestety wersji mobilnej nie mam 🙁 a przydało by się już coś działać na tym.
Czy i jak się łączycie z zew domu?? po koncie openhab czy VPN
Fajne fajne, tez się zastanawiam właśnie nad zakupem tableta, miał być apple ale nie jestem zadowolony do końca z działania HP na nim, więc jeszcze muszę po testować na androidzie i windozie.
jak to nie masz wersji mobilnej 😀 przecież na tablecie masz HP, a to mobilny sprzęt 🙂
A jeśli chodzi o telefon to pobierz sobie apkę na OS czy Anroida, zrób sobie sitemap`e i wsio 🙂
Do czego jest to kółeczko pod tabletem ??
Do czego jest to kółeczko pod tabletem ??
to alexa
Jak to mówią "szacunek ludzi ulicy" dla autorów powyższych projektów! Ja też się nakręcam widząc takie rzeczy więc z pewnością warto to pokazywać bo to inspirujące. Szczególnie mnie "podbił" wykres temperatury. Też taki chcę 😀 No nic, narazie zaczynam od pstrykania światłami a może kiedyś też się tu czymś swoim pochwalę. Dzięki za inspirację!