Kontynuując temat z poprzednich wpisów dotyczących integracji systemów automatyki z systemem monitorowania jakości oraz poziomu zanieczyszczenia powietrza Airly przyszedł‚ i czas na wdrożenie funkcjonalności w HomeAssistant 😀 w tym krótkim wpisie postaram się pokrótce to przedstawić i opisać. Przechodzimy zatem do szczegółów…
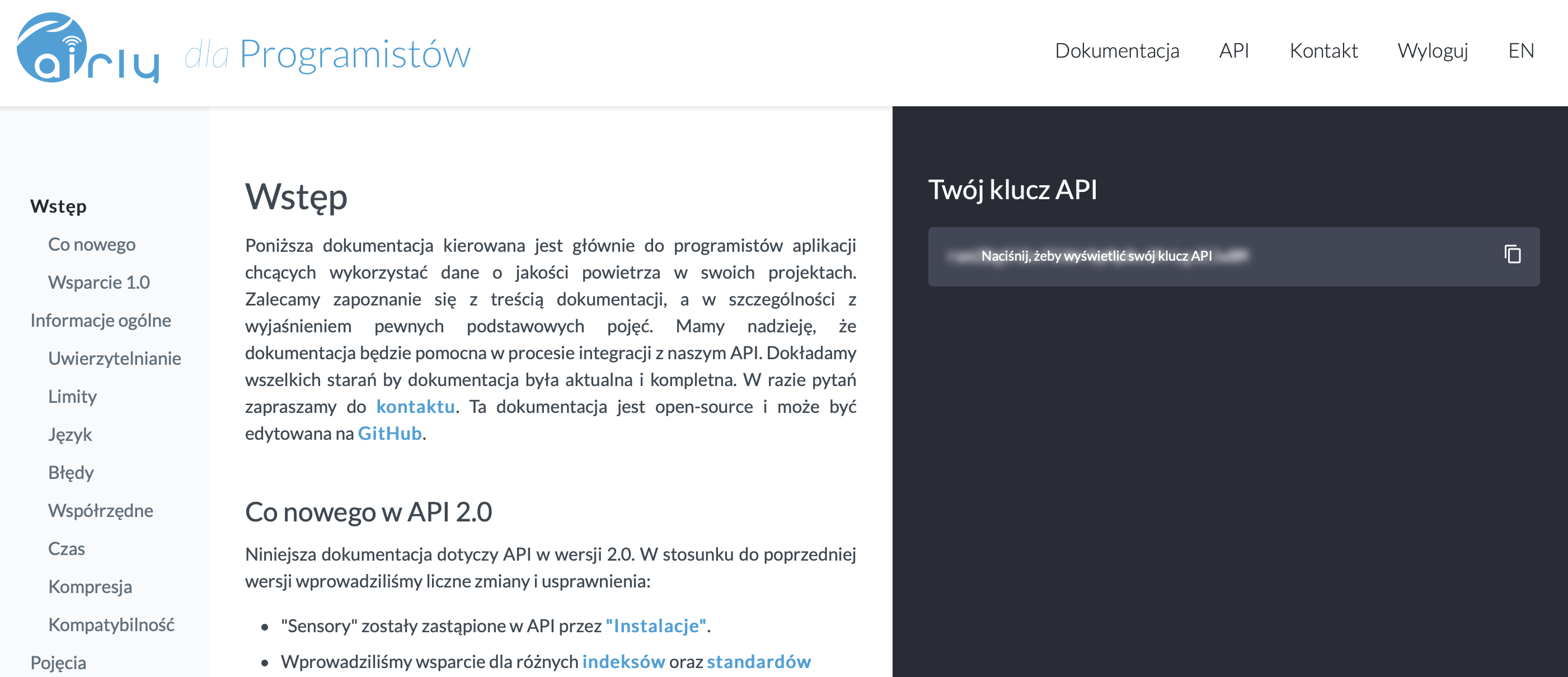
Aby móc sczytywać informacje z serwisu Airly, potrzebne jest konto, jeśli jeszcze takowego nie mamy zakładamy je tutaj po rejestracji i zalogowaniu dostaniemy klucz API tj.:

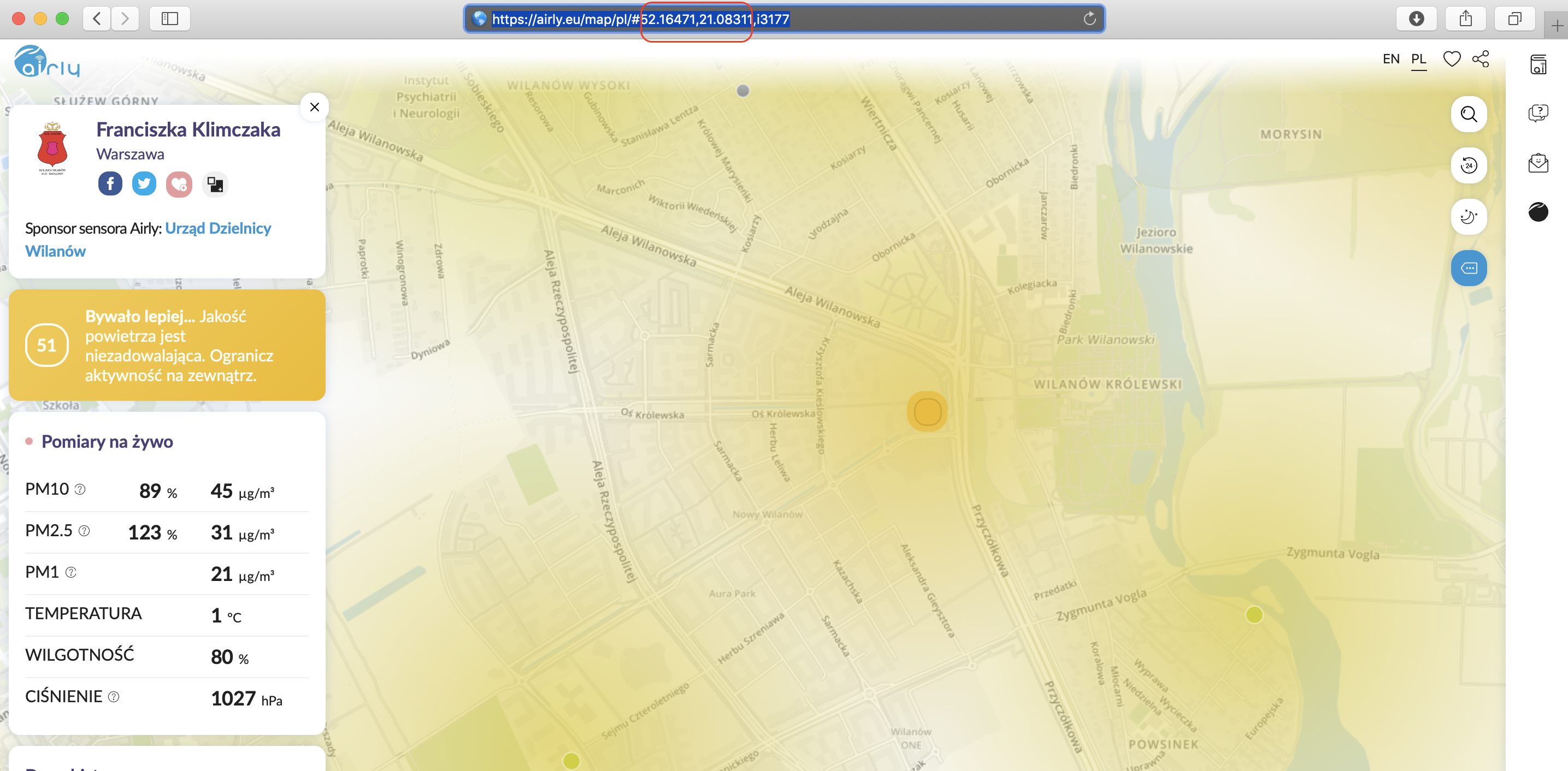
Następnie musimy określić swoje położenie celem zlokalizowania najbliższej czujki. Wchodzimy więc na mapy, gdzie wpisujemy adres lub klikamy zlokalizuj mnie. Zostaną wyświetlone punkty czujek dostępne w określonym położeniu, po czym wybieramy najbliższy czujnik, klikając w niego - otrzymamy taki widok:

Wskazany sensor pokazuje pomiar na żywo, a klikając w pasek URL przeglądarki dostajemy wswpółrzędne geograficzne - kolejno szerokość i długość (patrz. na screen zaznaczenie kolorem czerwonym). Zapisujemy współrzędne czujnika Airly, które będziemy potrzebować w następnym kroku, w moim przykładzie jest to szerokość: 52.16471 i długość: 21.08311.
Dalej przechodzimy do zdefiniowania sensora HA, który będzie komunikował się z serwisem Airly pobierając wartości pogodowe z najbliżej zlokalizowanego czujnika względnem podanego położenie (krok wcześniejszy). Będzie to możliwe dzięki Airly API, które udostępnia szereg operacji wokół‚ zasobów, m. in. /v2/measurements/nearest zasobu zwracającego pomiary dla instalacji najbliżej określonej lokalizacji. Tworzymy zatem taki sensor dodając go do pliku configuration.yaml:
sensor: - platform: rest scan_interval: 900 name: Airly resource: https://airapi.airly.eu/v2/measurements/nearest?lat=49.72347&lng=22.04834&maxDistanceKM=5 value_template: "{{ value_json['current']['values'][0]['value'] }} {{ value_json['current']['values'][1]['value'] }} {{ value_json['current']['values'][2]['value'] }} {{ value_json['current']['values'][3]['value'] }} {{ value_json['current']['values'][4]['value'] }} {{ value_json['current']['values'][5]['value'] }} {{ value_json['current']['indexes'][0]['level'] }} {{ value_json['current']['indexes'][0]['value'] }} {{ value_json['current']['indexes'][0]['description'] }}" headers: apikey: API_AIRLY Accept-Language: pl
Komponent rest z platformy sensor zawiera klucz resource czyli adres czujnika Airly, który musimy przestawić: https://airapi.airly.eu/v2/measurements/nearest?lat=49.72347&lng=22.04834&maxDistanceKM=5
- lat= czyli szerokość geograficzna zmieniamy na wcześniej zapisane współrzędne czujnika (patrz wyżej)
- lng= długość geograficzna zmieniamy na wcześniej zapisane współrzędne (patrz wyżej)
- maxDistanceKM= określa limit odległości w kilometrach w jakiej od określonego punktu geograficznego znajdują się instalacje czujników.
Poza tym zamieniamy jeszcze wartość API_AIRLY klucza apikey - (patrz pierwszy screen - Twój klucz API).
Następnie konfigurując template sensor tworzymy konkretne sensory, jakie mają być:
- platform: template sensors: airly_pm1: friendly_name: "Pył PM1" icon_template: mdi:jquery unit_of_measurement: "μg/m3" value_template: "{{ states.sensor.airly.state.split(' ')[0] }}" airly_pm25: friendly_name: "Pył PM25" icon_template: mdi:jquery unit_of_measurement: "μg/m3" value_template: "{{ states.sensor.airly.state.split(' ')[1] }}" airly_pm10: friendly_name: "Pył PM10" icon_template: mdi:jquery unit_of_measurement: "μg/m3" value_template: "{{ states.sensor.airly.state.split(' ')[2] }}" airly_pressure: friendly_name: "Ciśnienie" icon_template: mdi:gauge unit_of_measurement: "hPA" value_template: "{{ states.sensor.airly.state.split(' ')[3] | float | round(1) }}" airly_humidity: friendly_name: "Wilgotność" icon_template: mdi:water-percent unit_of_measurement: "%" value_template: "{{ states.sensor.airly.state.split(' ')[4] | float | round(0) }}" airly_temperature: friendly_name: "Temperatura" icon_template: mdi:thermometer unit_of_measurement: "°C" value_template: "{{ states.sensor.airly.state.split(' ')[5] | float | round(1) }}" airly_quality: friendly_name: "Jakość powietrza" icon_template: mdi:quicktime value_template: "{{ states.sensor.airly.state.split(' ')[6] }}" airly_level: friendly_name: "Poziom" icon_template: mdi:database value_template: "{{ states.sensor.airly.state.split(' ')[7] | float | round(0) }}" airly_description: friendly_name: "Komunikat" icon_template: mdi:alert value_template: "{{ states.sensor.airly.state.split(' ')[8:] | join(' ') }}"
Pozostaje stworzenie zakładki oraz widoku w interfejsie poprzez group wpisując w pliku groups.yaml:
pogoda: name: 'Pogoda' view: yes icon: mdi:cloud entities: - group.airly airly: name: 'Stacja pogoda Airly' entities: - sensor.airly_quality - sensor.airly_level - sensor.airly_description - sensor.airly_temperature - sensor.airly_humidity - sensor.airly_pressure - sensor.airly_pm1 - sensor.airly_pm25 - sensor.airly_pm10
Natomiast jeśli korzystamy z Lovelace UI do pliku ui-lovelace.yaml dodajemy poniższy wpis:
title: 'Dom'
views:
- icon: mdi:cloud
id: pogoda
title: 'Pogoda'
cards:
- type: vertical-stack
cards:
- type: entities
title: 'Stacja pogody Airly'
entities:
- entity: sensor.airly_quality
- entity: sensor.airly_level
- entity: sensor.airly_description
- entity: sensor.airly_temperature
- entity: sensor.airly_humidity
- entity: sensor.airly_pressure
- entity: sensor.airly_pm1
- entity: sensor.airly_pm25
- entity: sensor.airly_pm10
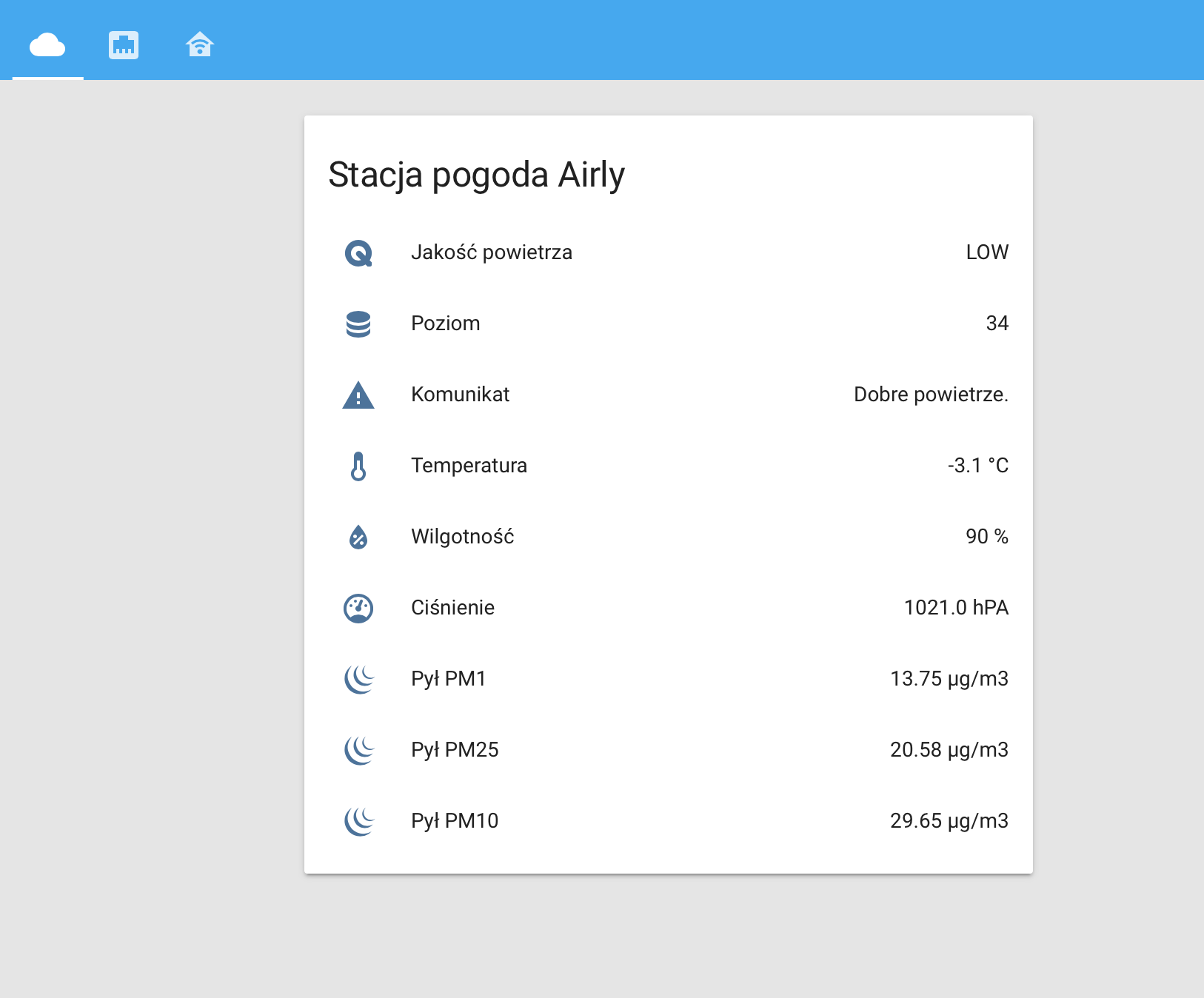
Przeładowujemy konfigurację i wchodząc na HA poprzez WWW uzyskujemy taki o to efekt 🙂

Na koniec do ściągnięcia w formacie yaml wcześnie zaprezentowane pliki konfiguracyjne:
configuration.yaml - https://pastebin.com/Nsc8Guny
groups.yaml - https://pastebin.com/0vQ0zCr8
ui-lovelace.yaml - https://pastebin.com/EmTAdCkp
To by było na tyle. Jeśli coś jest niezrozumiałe lub macie jakieś pytania dawać znać, postaram się pomóc.
Dzięki @krl - b.dobra instrukcja
Konfiguracje mają błędne formatowanie przez co nie działa. Mam także problem z ui-lovelace.yaml. Prośba o podesłanie całego pliku 🙂
Tutaj poprawiona wersja dla configuration.yaml ( https://pastebin.com/raw/tX5GSA7P )
@mlerczak jeśli chodzi i post na głównej masz rację patrząc na zawartość plików yaml widać okiem, że formatowanie jest rozjechane (gdzieniegdzie za dużo spacji) tam jednak post umieszczał @adrian i zapewne gdy go wrzucał schemat plików się zepsuł. W tym samym wątku na forum w dziale Systemy do sterowania automatyką, kategoria Home Assistant sprawdzałem i powinno być dobrze 🙂 obecnie jestem na wyjeździe jak znajdę więcej czasu wrzucę całe pliki do pobrania.
Spoko, jest od Mateusza. Dzięki za materiał. BTW, "Jakość Powietrza VERY_LOW", a 2 linie niżej ... "Wspaniałe Powoietrze!".
https://drive.google.com/file/d/1J2Q73rcLpahj3JqQlZczkxVkoFbgicSe/view?usp=sharing
Czy można zrobić coś podobnego dla czujników SYNGEOS??
https://panel.syngeos.pl/sensor/pm10?device=326
https://pastebin.com/rVC08FGU - kod
https://ibb.co/5nTfkWV - zdjęcie
hmmm. Wydaje mi się że wszystko zrobiłem zgodnie z instrukcją, i pojawiły mi się sensory, ale niestety brak jakichkolwiek danych. Widzicie może gdzieś błąd w konfiguracji ?
Airly jest od najnowszej wersji HA wspierane "natywnie. Bez konfiguracji pojawia się tylko wynik z pm1 nie ma pm 2.5 oraz pm 10 pozostałe dane są.