Cześć,
jak zrobić filtr, potrzebuję z wyselekcjonować z noda jedną wartość.
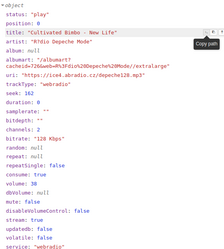
{"status":"play","position":0,"title":"GREEN DAY - Basket Case","artist":"MUZO.FM","album":null,"albumart":"https://cdn-profiles.tunein.com/s65945/images/logoq.png?t=637401900820000000","uri":"https://stream.rcs.revma.com/1nnezw8qz7zuv","trackType":"webradio","seek":113143,"duration":0,"samplerate":"","bitdepth":"","channels":2,"bitrate":"128 Kbps","random":null,"repeat":null,"repeatSingle":false,"consume":true,"volume":38,"dbVolume":null,"mute":false,"disableVolumeControl":false,"stream":true,"updatedb":false,"volatile":false,"service":"webradio"}
Z ciągu znaków chcę wydobyć coś takiego: "title"
Ale co to ma robić ? Wyciąć całą resztę z wiadomości a zostawić tylko tytuł w wiadomości , czyli tu "GREEN DAY - Basket Case" , czy może czekać na konkretny tytuł i dopiero wysłać wiadomość ?
Przecież ustawiłeś. Zmienna radio w atrybutach będzie przechowywać wszystkie parametry Volumio.
Ja sobie skonfigurowałem NR żeby wszystkie wartości zmiennych zapisywał do pliku stąd ta ikonka dysku, ale bez niej też będziesz miał to samo tylko u Ciebie zapis wartości zmiennych jest do pamieci i po restarcie NR wszystko znika, ja mam wybór i jak zapisuję do pliku to wszystkie wartości są zachowane po restarcie, jak zapiszę do pamięci to mam tak jak u Ciebie
U mnie Volumio ma identyczne atrybuty jak LMS
Gdzie po skopiowaniu path mam
new_state.attributes.media_title
więc w funkcji mogę użyć
let obj = flow.get('radio');
var tytul = obj.new_state.attributes.media_title;
W tym przykladzie użyłem nazwy zmiennej radio tak jak jest u Ciebie 🙂
@isom jak Ty wywołujesz to okno, może ja to robię źle i podstawiam złe zmienne
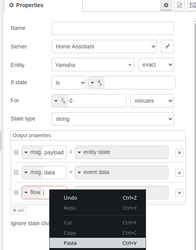
@pawell32 atrybuty encji można wydobyć z menu context, więc może źle konfigurujesz events state ? Nie chcesz się pochwalić całością, więc trudno wyciągnąć wnioski
[{"id":"82ae8264e29328bb","type":"tab","label":"radio","disabled":false,"info":"","env":[]},{"id":"832c199232ccfcb1","type":"debug","z":"82ae8264e29328bb","name":"debug 22","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"payload","targetType":"msg","statusVal":"","statusType":"auto","x":700,"y":220,"wires":[]},{"id":"28dcf1e3fd4787d3","type":"server-state-changed","z":"82ae8264e29328bb","name":"","server":"3d7533d10bf6d654","version":4,"exposeToHomeAssistant":false,"haConfig":[{"property":"name","value":""},{"property":"icon","value":""}],"entityidfilter":"media_player.volumio","entityidfiltertype":"exact","outputinitially":true,"state_type":"str","haltifstate":"","halt_if_type":"str","halt_if_compare":"is","outputs":1,"output_only_on_state_change":true,"for":"","forType":"num","forUnits":"minutes","ignorePrevStateNull":true,"ignorePrevStateUnknown":true,"ignorePrevStateUnavailable":true,"ignoreCurrentStateUnknown":true,"ignoreCurrentStateUnavailable":true,"outputProperties":[{"property":"payload","propertyType":"msg","value":"","valueType":"entityState"},{"property":"data","propertyType":"msg","value":"","valueType":"eventData"},{"property":"payload.old_state.attributes.media_title","propertyType":"flow","value":"","valueType":"eventData"}],"x":330,"y":240,"wires":[["832c199232ccfcb1","d098508686460ae4"]]},{"id":"d098508686460ae4","type":"http request","z":"82ae8264e29328bb","name":"","method":"POST","ret":"txt","paytoqs":"ignore","url":"http://10.10.10.127/control?cmd=dotmatrix,txt,1,{{payload}}","tls":"","persist":false,"proxy":"","insecureHTTPParser":false,"authType":"","senderr":false,"headers":[],"x":650,"y":380,"wires":[[]]},{"id":"a001ce08e49154cd","type":"volumio event","z":"82ae8264e29328bb","server":"68be6224e7a190ef","event":"pushState","x":290,"y":420,"wires":[[]]},{"id":"3d7533d10bf6d654","type":"server","name":"Home Assistant","version":5,"addon":true,"rejectUnauthorizedCerts":true,"ha_boolean":"y|yes|true|on|home|open","connectionDelay":true,"cacheJson":true,"heartbeat":false,"heartbeatInterval":"30","areaSelector":"friendlyName","deviceSelector":"friendlyName","entitySelector":"friendlyName","statusSeparator":": ","statusYear":"hidden","statusMonth":"short","statusDay":"numeric","statusHourCycle":"default","statusTimeFormat":"h:m","enableGlobalContextStore":false},{"id":"68be6224e7a190ef","type":"volumio-server","host":"10.10.10.12","port":"3000"}]@pawell32 na bank robisz błąd próbując podstawić ścieżkę do atrybutów encji jako nazwę zmiennej, generalnie ustawienia z nazwą zmiennej "radio" miałeś dobrze i niepotrzebnie tam wkleiłeś skopiowaną ścieżkę.
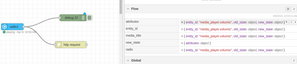
Druga rzecz to , próbujesz odczytać atrybuty za pomocą noda debug, a powinieneś odczytać je z menu context ( na górze po prawej stronie)
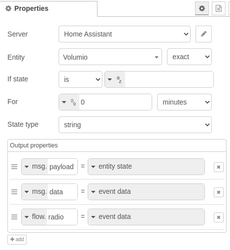
Jak ustawisz wszystko tak jak poniżej, w menu context powinieneś zobaczyć to co u mnie i tam możesz odnaleźć ścieżkę do atrybutu title
Nie korzystam z bibliotek "volumio node" wiec w tej kwestii nie pomogę
@isom do tego już doszedłem, i zmienne faktycznie są takie jak podałeś. Nie wiem jak dodajesz zmienną "co_gra". Jak to dopisać?
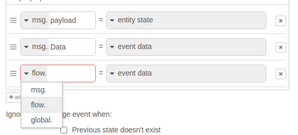
@pawell32 nic nie trzeba dopisywać , po dodaniu w nod events state zmiennej czyli wpisaniu np co_gra w miejscu zaznaczonym na czerwono
Każda zmiana stanu odtwarzacza jest zapisywana do tej zmiennej i jej nazwa pojawi się na liście zmiennych Flow z których korzystasz w danym przepływie
jak dodajesz zmienną "co_gra". Jak to dopisać?
przecież wiesz jak to robić, utworzyłeś zmienną "radio", zamiast tego możesz wpisać "moje radio teraz odtwarza" i bedziesz miał taka nową zmienną lub jak wolisz inną np. "radio"to wpisujesz w nodzie events nową zmienną np flow.TWOJA NOWA ZMIENNA
@pawell32 no to wpisz sobie jaką chcesz w to puste miejsce obok flow poniżesz masz to zmienione zobacz
[{"id":"28dcf1e3fd4787d3","type":"server-state-changed","z":"82ae8264e29328bb","name":"","server":"3d7533d10bf6d654","version":4,"exposeToHomeAssistant":false,"haConfig":[{"property":"name","value":""},{"property":"icon","value":""}],"entityidfilter":"media_player.volumio","entityidfiltertype":"exact","outputinitially":true,"state_type":"str","haltifstate":"","halt_if_type":"str","halt_if_compare":"is","outputs":1,"output_only_on_state_change":true,"for":"","forType":"num","forUnits":"minutes","ignorePrevStateNull":true,"ignorePrevStateUnknown":true,"ignorePrevStateUnavailable":true,"ignoreCurrentStateUnknown":true,"ignoreCurrentStateUnavailable":true,"outputProperties":[{"property":"payload","propertyType":"msg","value":"","valueType":"entityState"},{"property":"data","propertyType":"msg","value":"","valueType":"eventData"},{"property":"co gra","propertyType":"flow","value":"","valueType":"eventData"}],"x":330,"y":240,"wires":[["832c199232ccfcb1","d098508686460ae4"]]},{"id":"3d7533d10bf6d654","type":"server","name":"Home Assistant","version":5,"addon":true,"rejectUnauthorizedCerts":true,"ha_boolean":"y|yes|true|on|home|open","connectionDelay":true,"cacheJson":true,"heartbeat":false,"heartbeatInterval":"30","areaSelector":"friendlyName","deviceSelector":"friendlyName","entitySelector":"friendlyName","statusSeparator":": ","statusYear":"hidden","statusMonth":"short","statusDay":"numeric","statusHourCycle":"default","statusTimeFormat":"h:m","enableGlobalContextStore":false}]@mariusz-2 mam zmienną, którą mam skopiować. Nie wiem już gdzie mam to wkleić (skopiowaną ścieżkę)